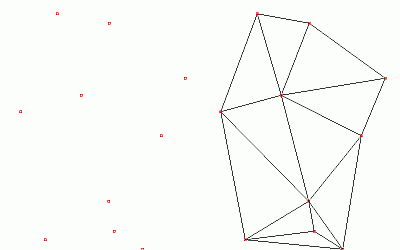
ドロネー三角形を作りたかったので、ひさびさにOpenCVで遊んでみました。
ドロネー三角形(ドロネー図)というのは、適当な点のリストを線でつないで、適当な三角形を作ること、です。

ドロネー図 – Wikipedia
OpenCVライブラリはインテルが配布している、無料の画像処理ライブラリ。これを使うと、点のリストを渡すだけで、簡単にドロネー図を作成してくれます。
続きを読む OpenCV + Pythonで ドロネー△ (どろねーさん、かっけー)
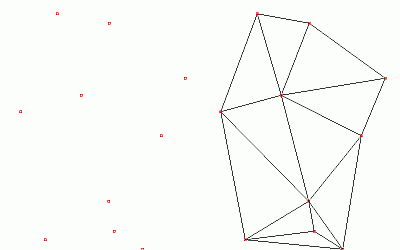
ドロネー三角形を作りたかったので、ひさびさにOpenCVで遊んでみました。
ドロネー三角形(ドロネー図)というのは、適当な点のリストを線でつないで、適当な三角形を作ること、です。

ドロネー図 – Wikipedia
OpenCVライブラリはインテルが配布している、無料の画像処理ライブラリ。これを使うと、点のリストを渡すだけで、簡単にドロネー図を作成してくれます。
続きを読む OpenCV + Pythonで ドロネー△ (どろねーさん、かっけー)
棚上げしてあったPyGameのチュートリアルにチャレンジ開始。
ついでに、PyGameの画面を静止画や動画で保存できるようにするモジュールを書いてみました。
PyGameとは、ゲーム用のライブラリSDLをPythonから使えるようにしたもの。
本格的にゲームを作るつもりは無いのですが。。。ちょっとしたインタラクティブな映像を作るのによさげ。
表示中の映像をAVIに保存する機能は、標準では用意されてないみたいなので、書いてみました。
(もっと 賢いやり方があったら教えてください。。。)
数日~数週間、一時 勉強を中断しなきゃいけないので、コードを紛失しないようにメモ。
また、時間が出来たら 動くサンプルコード&サンプル動画を作成予定
<<注意>>
音声は保存できません。 (OpenCVの制限)
以下を videowriter.pyというファイル名で保存。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
#videowriter.py
import Image
import CVtypes as cv
import atexit
#SCREEN_SIZE = (W, H)
class VideoWriter(object):
def write_frame_pygame(self,sc):
"""
write_frame for PyGame Surface
"""
#print self.idx
self.idx+=1
s=str(sc.get_buffer().raw)
cv.cvSetData(self.cvimg,s,self.W*self.bpp)
#cv.cvShowImage("test",self.cvimg)
cv.cvWriteFrame(self.vw,self.cvimg)
def atexist(self):
cv.cvReleaseVideoWriter(self.vw)
def __init__(self,fname, size=(640,480),
fps=30,codec=-1,bpp=4,mode="pygame"):
"""
bpp=bit_per_pixel
mode , now pygame only (extendable)
"""
self.idx=0
modelist={"pygame":self.write_frame_pygame}
self.write_frame=modelist[mode]
self.bpp=bpp
self.SCREEN_SIZE=size
self.W,self.H=size
self.vw=cv.cvCreateVideoWriter(fname,
codec,fps,cv.CvSize(*size))
self.cvimg=cv.cvCreateImage(cv.CvSize(*size),8,bpp)
atexit.register(self.atexist)
#終了時に aviファイルを自動的にclose
#オマケ
#PyGameのSurfaceデータを PIL画像データに変換
def img(s):
#ピクセル取得
buf=s.get_buffer()
im =Image.fromstring("RGBA",s.get_size(),buf.raw)
B,G,R,A=im.split()
return Image.merge("RGBA",(R,G,B,A))
このコード自体は検証してないです。 後日、ちゃんと動くサンプルを作成予定~
代表的なPyGameのサンプルコードは、こんな感じのループになってるのですが
import pygame
from pygame.locals import *
from videowriter import VideoWriter,img #☆☆☆ インポート
#
vw=VideoWriter("filename.avi") #☆☆☆ 出力ファイル名を指定して初期化
#
SCREEN_SIZE=(640,480)
pygame.init()
screen = pygame.display.set_mode(SCREEN_SIZE)
~~~~(中略)~~~~~~
clock = pygame.time.Clock()
while True: #Pygameのメインループ
clock.tick(30) #毎秒の表示コマ数に応じてウェイト
#ディスク上のAVIへ書き込むことを考えると、FPSは 15コマ/秒程度がよさげ
# (速いマシンなら もっと速くできるかもですが)
screen.blit( ほげほげ, (x,y)) # 個々のキャラクターを描画
~~~~このへんに、描画のメイン処理~~~~~~
pygame.display.update() #画面に反映
vw.write_frame(screen) #☆☆☆ ここでAVI に 1コマ書き出し
for event in pygame.event.get(): #窓を閉じると終了
if event.type == QUIT:
sys.exit()
という感じで使います。
from videowriter import VideoWriter,img #☆☆☆ インポート
from datetime import datetime
#画面のスクリーンショットをとりたくなった場所で適宜
im=img(screen)
im.save("screenshot%s.jpg"%datetime.today().strftime("%Y%m%d-%H%M%S"))
[pukiwiki]
//今日の一行ニュース
//[[使うのが惜しい 顔がついた「こけしマッチ」って?:http://www.excite.co.jp/News/bit/E1225272377472.html]]
//これは楽しげ
//防災科学技術研究所(略称:防災科研)
//http://www.bosai.go.jp/
//*[[大加速度地震動時における片揺れ現象(トランポリン効果)の発見:http://www.bosai.go.jp/news/press_release/20081031_01.pdf]]
OpenCVのinpaint関数をGIMPから(Python経由で)使えるようにしてみました。
処理結果はこちらのサンプルみたいな感じ。
-[[【動画】inpaint処理結果サンプル:http://video.nifty.com/cs/catalog/video_metadata/catalog_071111041075_1.htm]]
あまり大げさなことは出来ませんが、小さいノイズを消したりするのに便利なので、個人的に手放せません。
以下コード
[/pukiwiki]
続きを読む GIMPからcvInpaint処理(Python経由で)~画像の小キズ隠しに~
[pukiwiki]
PythonでWebカメラなどの画像を録画する方法の作業メモ。
環境はWindows(XP/Vista)
[/pukiwiki]
続きを読む Pythonでビデオキャプチャ作業メモ
[pukiwiki]
GIMP2.4用のプラグインとして動かしてみました。
できたところまでメモ。
二つのレイヤーに ピーマンを少し動かした状態で描く。
http://boxheadroom.com/wp/wp-content/uploads/2008/03/p1.jpg
http://boxheadroom.com/wp/wp-content/uploads/2008/03/p2.jpg
マウス右ボタン -> フィルター ->Python ー>ofblur5
こんなダイアログが表示されます。
http://boxheadroom.com/wp/wp-content/uploads/2008/03/d.jpg
と、動きの大きい部分(動きの絶対値)が選択されます。
http://boxheadroom.com/wp/wp-content/uploads/2008/03/select.jpg
(直後は画面に反映されてません。画像左下のクイックマスクボタンで切り替えすると反映されます)
http://boxheadroom.com/wp/wp-content/uploads/2008/03/select2.jpg
(左下、小さい赤い四角が見えてる場所)
ここまで。
欲しかった結果と違うなぁ~ と、最初はガッカリしたんですが、いろんなサンプル画像で遊んでみたら 使い方によっては面白いかも。
ところで、GIMPには、ピーマンのブラシが標準装備されていて、今回のサンプル画像はそれを使ってるのですが。。。なぜマスコットキャラクターではなく、ピーマン?
(こんなときは便利ですが。)
以下は作業メモ+プラグインのソースコード。
[/pukiwiki]